使用hexo-tag-cloud插件:github地址
1、安装插件:
进入到hexo的根目录,在在 package.json 中添加依赖: “hexo-tag-cloud”: “2.0.*” 操作如下:
npm install hexo-tag-cloud@^2.0.* --save
Git clone 下载
使用命令行安装插件包的过程中可能会出现问题,安装失败,安装不完全。可以直接克隆插件到博客的插件文件夹blog/node_modules里。或者克隆到桌面然后复制到博客的插件目录
blog\node_modules文件夹里
git clone https://github.com/MikeCoder/hexo-tag-cloud

2、配置插件
插件的配置需要对应的环境,可以在主题文件夹里找一下,有没有对应的渲染文件,然后根据渲染文件的类型,选择对应的插件配置方法。我这里使用的next主题,所以使用的是swig 配置方式(不仅next,还有其他主题的配置文件也是.swig格式)
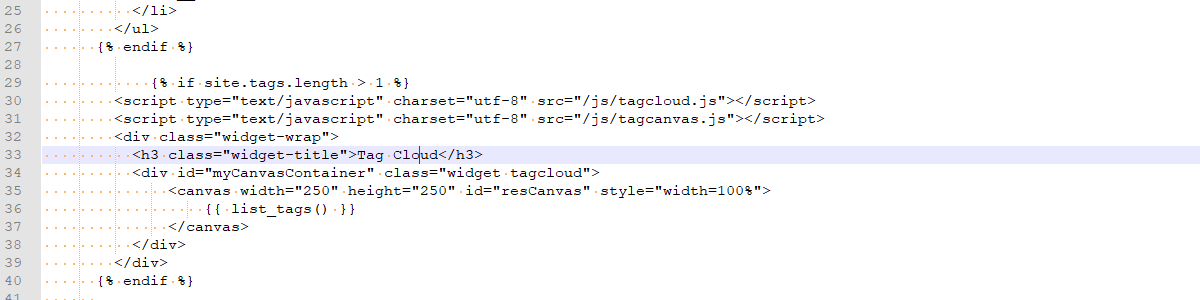
在主题文件夹找到文件 theme/next/layout/_macro/sidebar.swig, 然后写入如下代码
添加到合适的位置即可
博客根目录找到 _config.yml配置文件,在最后添加以下的配置项
# hexo-tag-cloud
tag_cloud:
textFont: Trebuchet MS, Helvetica
textColor: '#333'
textHeight: 25
outlineColor: '#E2E1D1'
maxSpeed: 0.1
定义标签云的字体和颜色
textColor: ‘#333’ 字体颜色
textHeight: 25 字体高度,根据部署的效果调整
maxSpeed: 0.1 文字滚动速度,根据自己喜好调整
重启博客,部署到线上
hexo clean 清除缓存
hexo g 生成博客
hexo s 本地预览
hexo d 部署到线上
一定要注意清除缓存,不然的话容易出现功能效果不展示的问题,清除缓存即执行:hexo clean
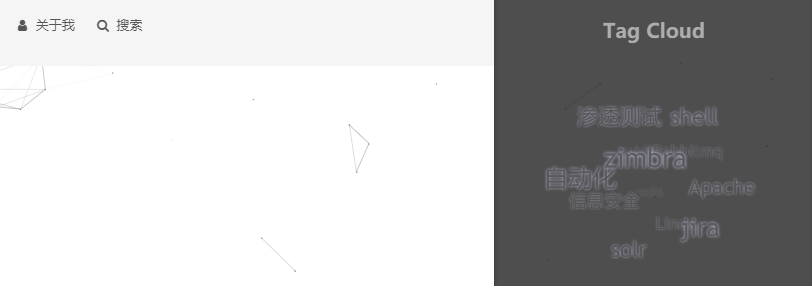
实现效果